Хотя игры AAA-уровня не создаются на JavaScript, этот язык—один из основных при разработке (например, для создания интерфейса). Однако идея разработки игр на чистом JavaScript не является безумной.
В последние несколько лет браузеры и мобильные устройства получили поддержку таких инструментов, как WebGL и Canvas, что расширило их графические возможности. И поскольку столь обширный арсенал теперь доступен для разработчиков через API JS, каждый желающий может использовать продвинутые возможности для создания игр прямо в браузере.
В этой статье собран набор лучших игровых библиотек для каждого разработчика JS, желающего заняться разработкой игр. Небольшое замечание: поиск наиболее подходящей библиотеки/движка зависит не столько от «прокачанности» библиотеки, сколько от ваших нужд. Никто кроме вас не сможет подобрать лучший набор инструментов, так что перед использованием готовых решений точно определитесь с тем, что вам нужно. А затем пройдитесь по списку и выберите то, что считаете наиболее подходящим для вашего уровня навыков и потребностей.

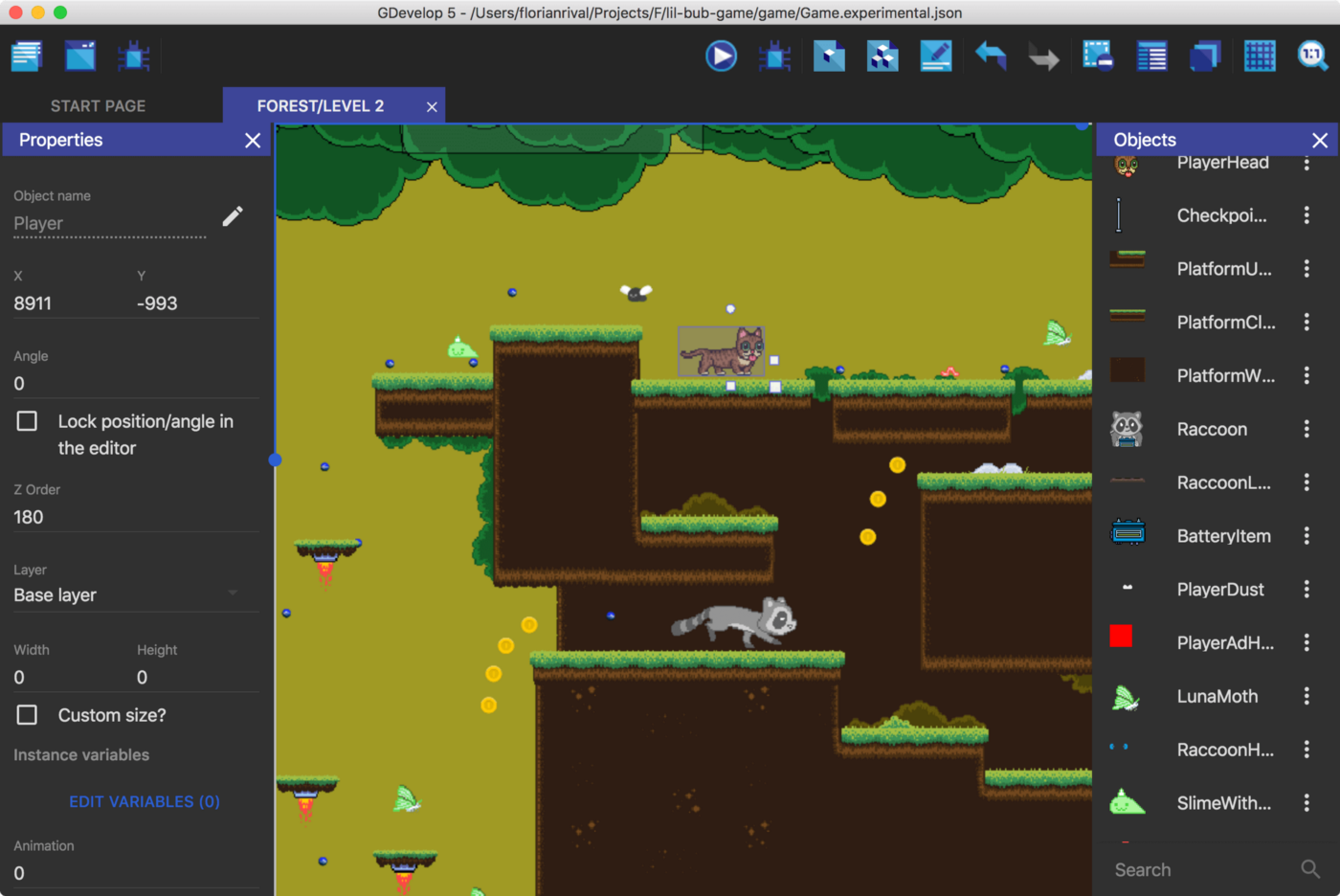
Не пугайтесь, программа не только для MacOS
GDevelop ориентируется на разработчиков разного уровня от новичков до продвинутых и предоставляет хороший набор инструментов, которые помогут вам разработать именно ту игру, которую вы хотите. И хотя они рекламируют возможность создавать «игры любого типа», этот игровой движок ориентирован на создание 2D-игр, таких как платформеры, стрелялки и обычные 8-битные игры.
В качестве дополнительного бонуса GDevelop позволяет портировать ваши игры на разные платформы, такие как Android, iOS, Facebook Instant Games и другие. Это определенно вариант для тех, кто заинтересован в создании работоспособной игры, которую затем можно экспортировать и широко распространять, но не хочет слишком углубляться в разработку (т.е. если вы не хотите разбираться в низкоуровневой архитектуре игрового движка).

Совершенно иная стилистика, не находите?
MelonJS – еще один 2D-ориентированный игровой движок. Включив библиотеку в свой проект, вы получаете доступ ко всем видам функций, необходимых для любой игры, таким как поддержка физики, коллизий, спрайтов и многого другого. Хотя документация MelonJS далековата от идеала, существует множество пользовательских руководств (англоязычных), которые помогут вам понять, что и как нужно делать. Вот несколько примеров:
Это очень дружественная к начинающим и одновременно очень мощная библиотека. Если вы хотите создать 2D-игру и сравнительно плохо знакомы с разработкой этого типа игр, MelonJS может быть отличным выбором.

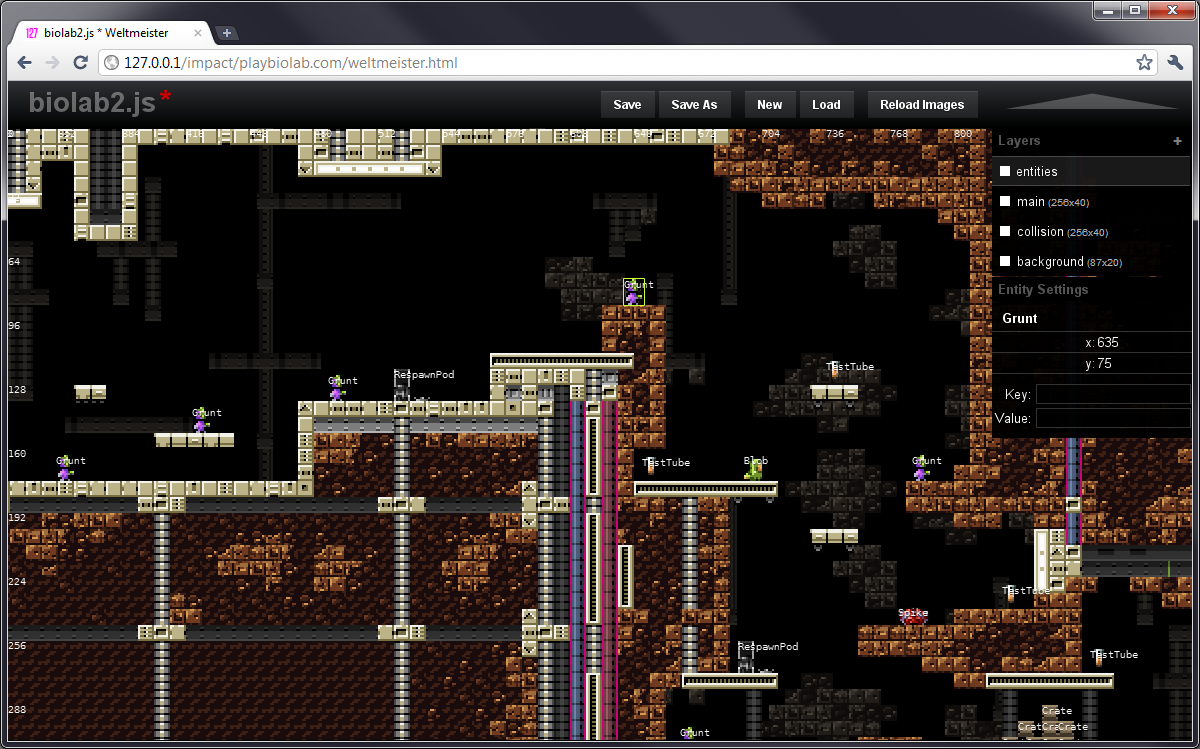
По большей части 2D
ImpactJS – игровой JavaScript-движок, ориентированный в основном на разработку 2D-игр, как и вышеперечисленные библиотеки. При этом есть плагины, которые вы можете добавить в Impact для имитации трехмерной среды. Impact поставляется с несколькими стандартными инструментами, такими как редактор уровней для любой 2D-игры, мощными инструментами отладки и очень интересной средой публикации под названием Ejecta, которая позволяет опубликоваться в AppStore.

Не игровой движок или библиотека, но рядом
Невероятно мощный движок веб-рендеринга. Это не игровой движок или библиотека как таковые, но вы определенно можете создавать игры при помощи этой штуки. Поскольку это движок рендеринга, а не игровая библиотека, у вас есть доступ к функциям более низкого уровня, в частности, связанными с визуализацией.
Используя BabylonJS, вы сначала создаете свой движок, а затем саму игру. Благодаря такой последовательности вы полностью контролируете, что происходит. Отлично подходит для опытных пользователей, но если вы не один из них, переход на BabylonJS может быть контрпродуктивным. Посмотрите на этот пример, он выглядит потрясающе. А теперь взгляните на количество строк исходного кода слева: более 1 тыс. строк для демонстрации.
С точки зрения ААА-игр – это ничто, но если учитывать ваши собственные, скорее всего, одиночные ресурсы – это опасная дорога. Если у вас есть желание и время изучить BabylonJS, то он станет идеальным бесплатным инструментом, который поможет получить потрясающие результаты. В противном случае держитесь от него подальше.

У ребят хитрая система монетизации
Phaser – отличный фреймворк с большим сообществом, который удовлетворит все нужды десктопной и мобильной разработки. Он поддерживает как WebGL, так и Canvas (для тех устройств, которые не поддерживают WebGL) и ориентирован на разработку 2D-игр.
Фреймворк бесплатен и поставляется со всем, что может понадобиться для создания ваших собственных игр. Есть плагины, которые вы можете добавить к нему, чтобы получить либо дополнительные функции, либо улучшенные. Но будьте внимательны: плагины, в отличие от самого Phaser, не являются бесплатными. Вам придется за них заплатить. В остальном же это отличный инструмент для девелоперов.

2D-визуализация
Так же, как BabylonJS была очень мощной библиотекой 3D-визуализации, PixiJS – это удивительно гибкая и мощная библиотека 2D-визуализации. Она работает с WebGL и предназначена для создания прекрасных веб-интерфейсов, которые не обязательно превращаются в игры. И несмотря на это, в библиотеке есть поддержка некоторых элементов, связанных с играми, таких как спрайты, текст и даже шейдеры.
При этом вам нужно будет создать свой собственный физический движок. Вам придется беспокоиться об обнаружении коллизии и других игровых механиках, например о проверке правильности построения игрового цикла. Это хороший вариант, если вы не строите сложную игру и больше беспокоитесь о ее визуальных аспектах, чем о более сложных игровых механиках.

Здесь даже VR есть!
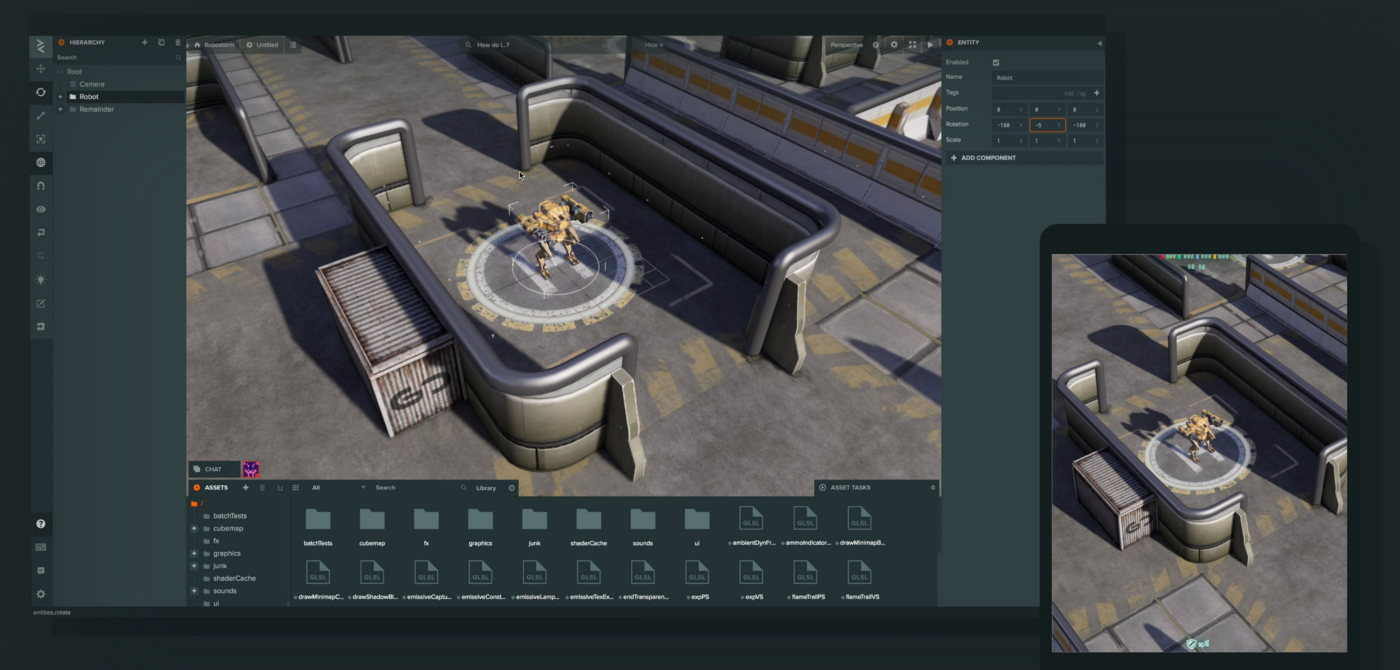
PlayCanvas – это полноценная веб-среда для разработки игр. С его помощью вы пишите сам код, тестируете его, настраиваете сцены (у них есть очень крутой 3D-интерфейс WebGL) и даже портируеье готовый продукт одним щелчком мыши. У PlayCanvas есть то, что отличает её от большинства других платформ: инструменты для работы с виртуальной реальностью.
Небольшой недостаток PlayCanvas заключается в том, что она не полностью бесплатна. Вы, конечно, можете использовать бесплатный сет-ап и создавать публичные проекты, но можете забыть о том, чтобы держать их закрытыми или иметь возможность убрать экран загрузки, если вы не платите по ежемесячной подписке.

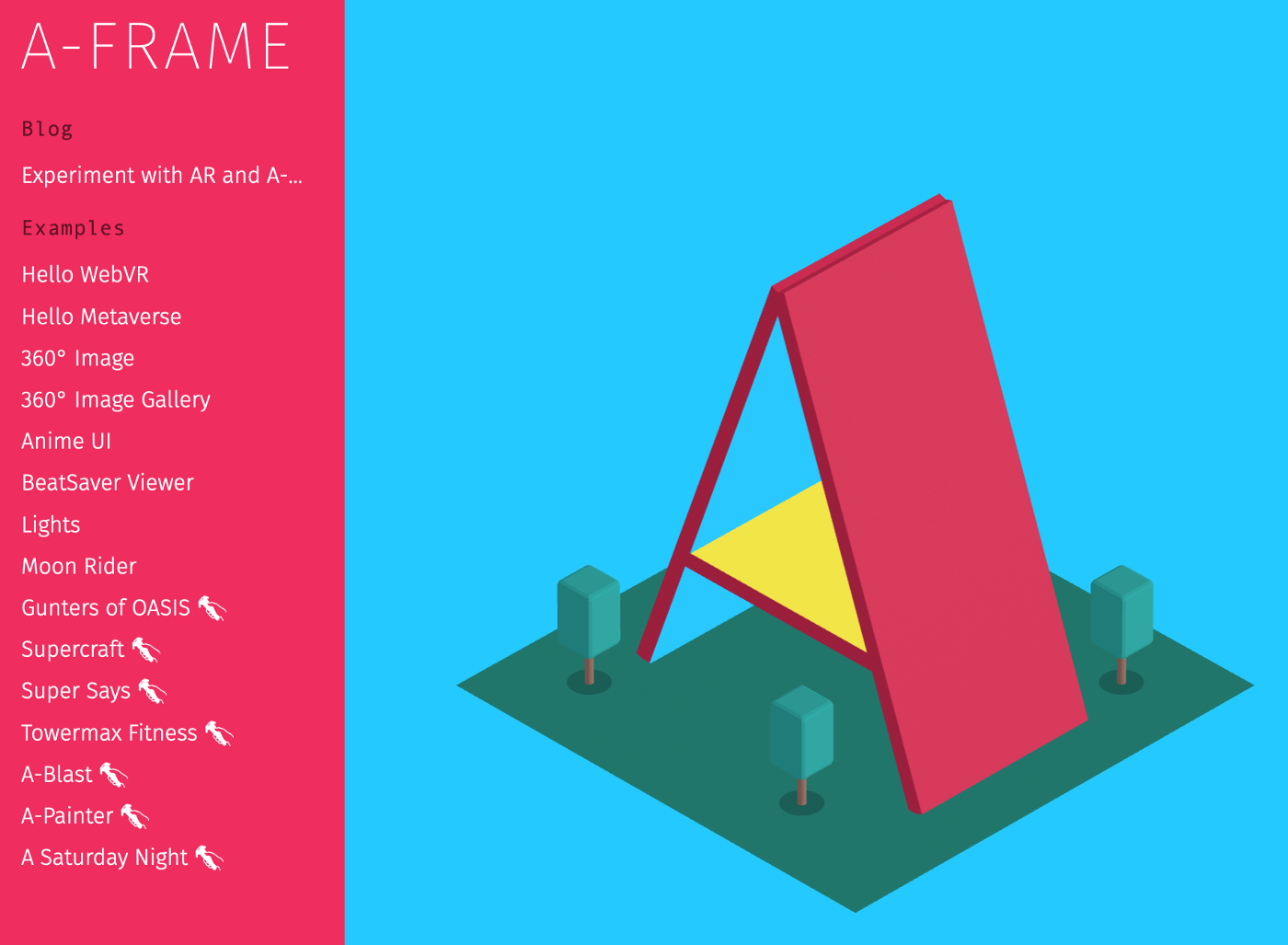
А здесь не только VR
У некоторых предыдущих движков есть совместимость с VR как одна из возможностей. A-Frame же был создан специально под нужды VR и AR. Это означает, что фокус всей структуры смещен именно на эти отрасли. Вы также можете создавать обычные 3D-игры с этим инструментарием. А если вы используете WebXR-совместимые браузеры или даже экспериментальные функции в последних версиях Chrome, которые обеспечивают поддержку WebXR AR, то вы сможете извлечь максимальную выгоду из этой махины.
Поскольку A-Frame был разработан для использования в браузере, он имеет синтаксис, схожий с HTML-разметкой, поэтому помимо того, чтобы сильно полагаться на JavaScript, он также использует некоторые кастомные веб-компоненты, как вы можете видеть в следующем примере:

Пример кода
Если вам нужен инструмент, заточенный под VR/AR, то выбирайте именно этот фреймворк.

Прекрасный инструмент для создания физики
А теперь расскажем о чем-то другом, отличающемся от обычных графически-ориентированных движков. PhysicsJS, как следует из названия, фокусируется на физическом аспекте взаимодействия объектов. Вы можете использовать эту библиотеку для разработки игр или для любого другого типа моделирования.
Как вы можете видеть на демонстрационной странице, эта библиотека способна на очень интересные взаимодействия, и, как указано в ее документации, вы можете использовать различные средства визуализации в зависимости от того, что вам нужно. Вы даже можете использовать PixiJS в качестве средства рендеринга или создать что-то своё, если хотите интегрировать ее с теми библиотеками, которые показаны выше.
Хотя эта библиотека может быть немного устаревшей, законы физики давно не менялись, и эффекты, которых вы можете достичь с помощью PhysicsJS, очень даже актуальны. Если вы хотите добавить сложную физику в свою игру или даже пытаетесь создать свой собственный движок, используя различные библиотеки, то PhysicsJS может стать прекрасным дополнением в вашем деле.
C вами был Kheruk, подготовлено по материалу medium специально для TGM — Tesall Game Magazine.


Комментарии