Для создания гифки можно использовать разные программы. Я объясню на примере фотошопа.
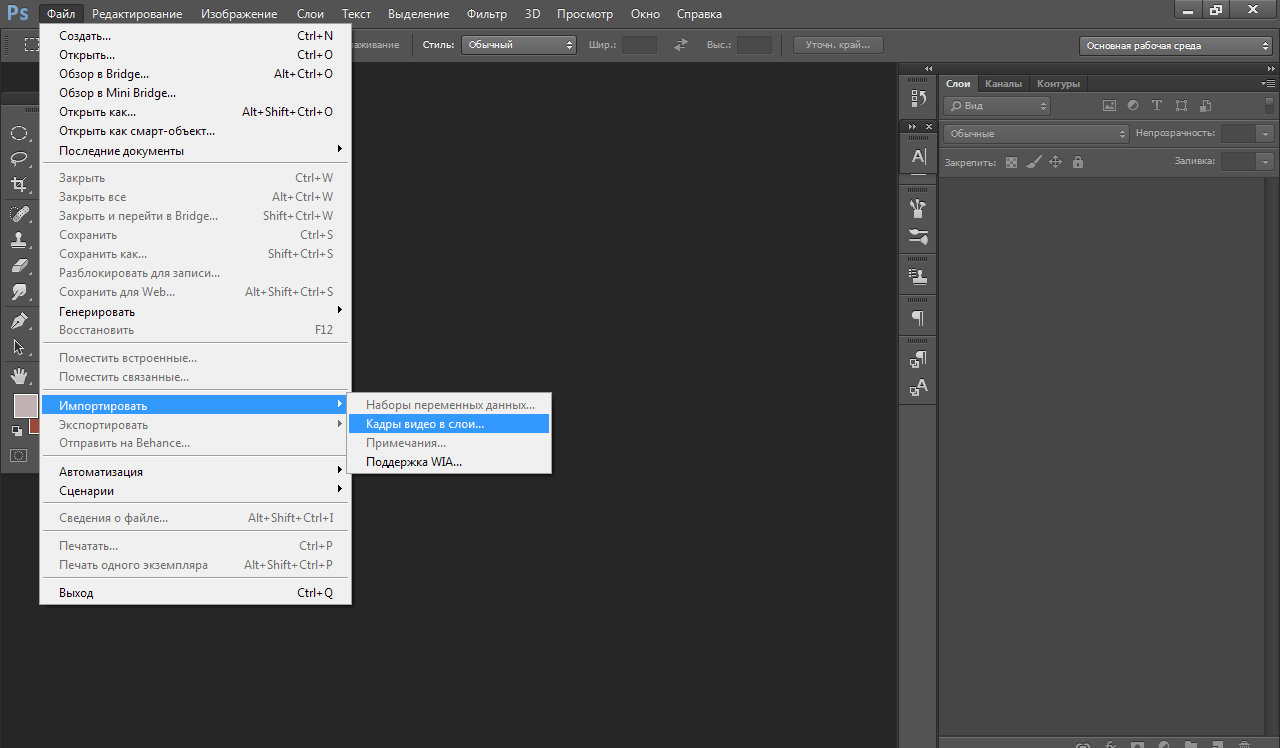
ИЗ ВИДЕО
1. Я использую программу FRAPS для записи видео (можно использовать любые другие программы на ваш выбор). Записываю нужный фрагмент в игре. Далее этот фрагмент нарезаю на кадры, опять же не отходя от кассы можно использовать fraps (просто скриню видео). Или импортировать видео в photoshop и он раскадрует.
При импорте получится много кадров и половина с повторами, которые придется удалить. Но таким способом можно получить более плавный переход при монтаже. Иногда для плавно переходящей анимации достаточно 7-10 кадров, максимум 30-50.
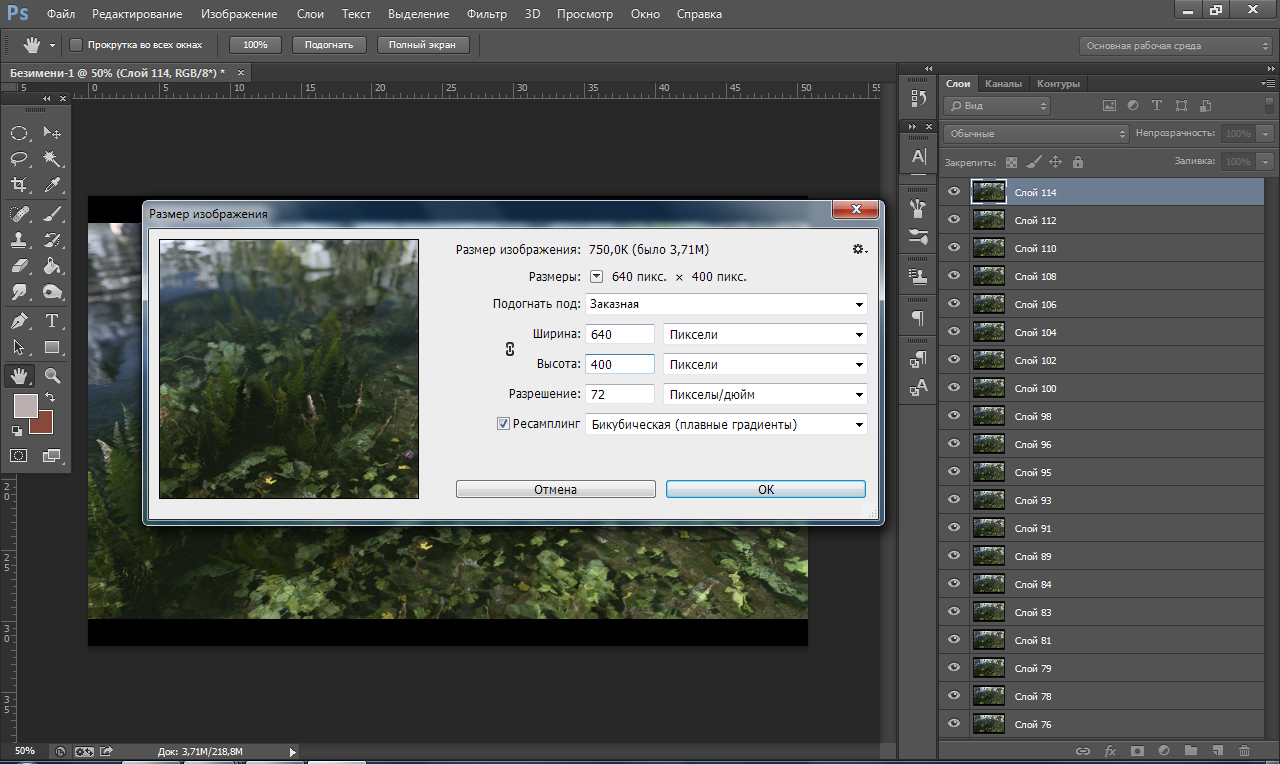
При создании гифки лучше заранее придумать формат. Например: 640 х 400 пикс., 509 х 296 пикс, 640 х 360 пикс., 600 х 338 пикс. и т.д. Главное подобрать так, чтобы не растянулась и не испортилась наша картинка (масштабируйте относительно размера вашего изначального изображения).
Путь: изображение - Размер изображения (alt+ctrl+I).
(лучше не делать размер слишком большим, тогда гифка будет подтормаживать и вообще с трудом загружаться)
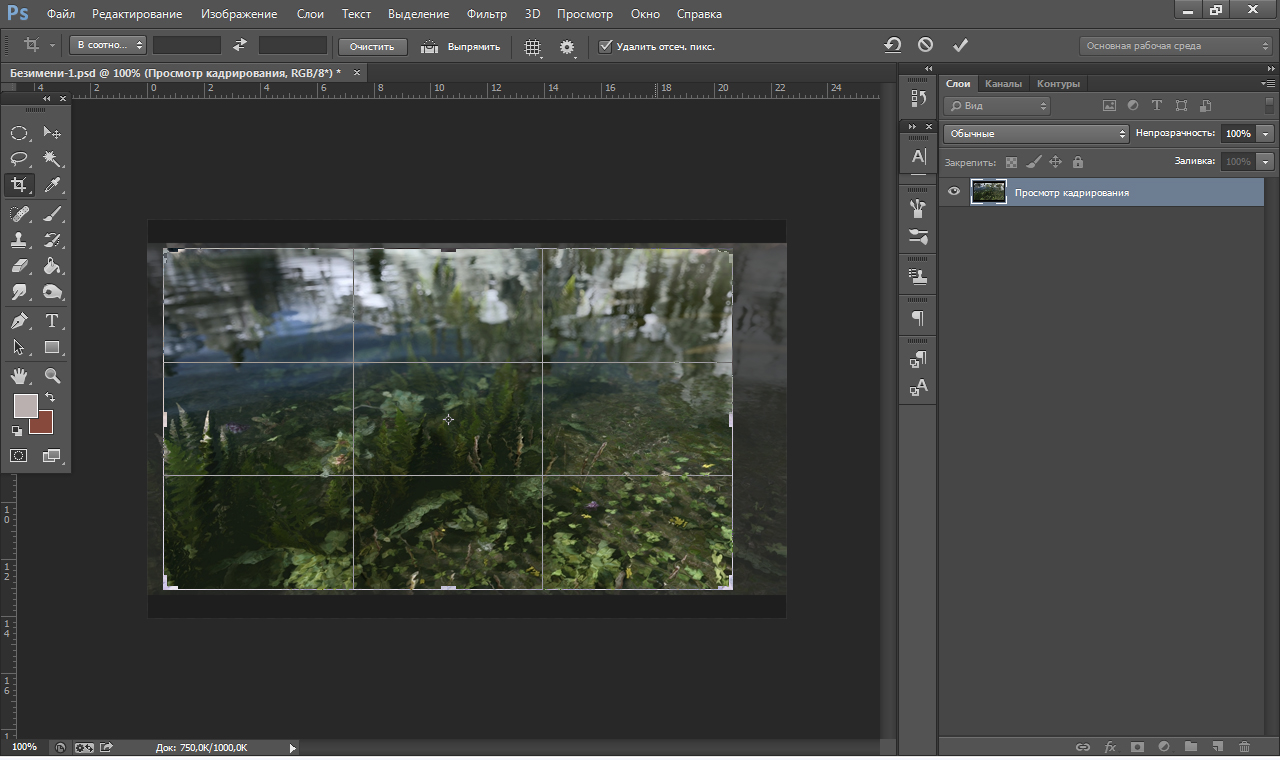
Итак, у нас готовы все слои (также можно редактировать изображение: обрезать, изменить цвет, написать надпись. Но это можно сделать и потом).
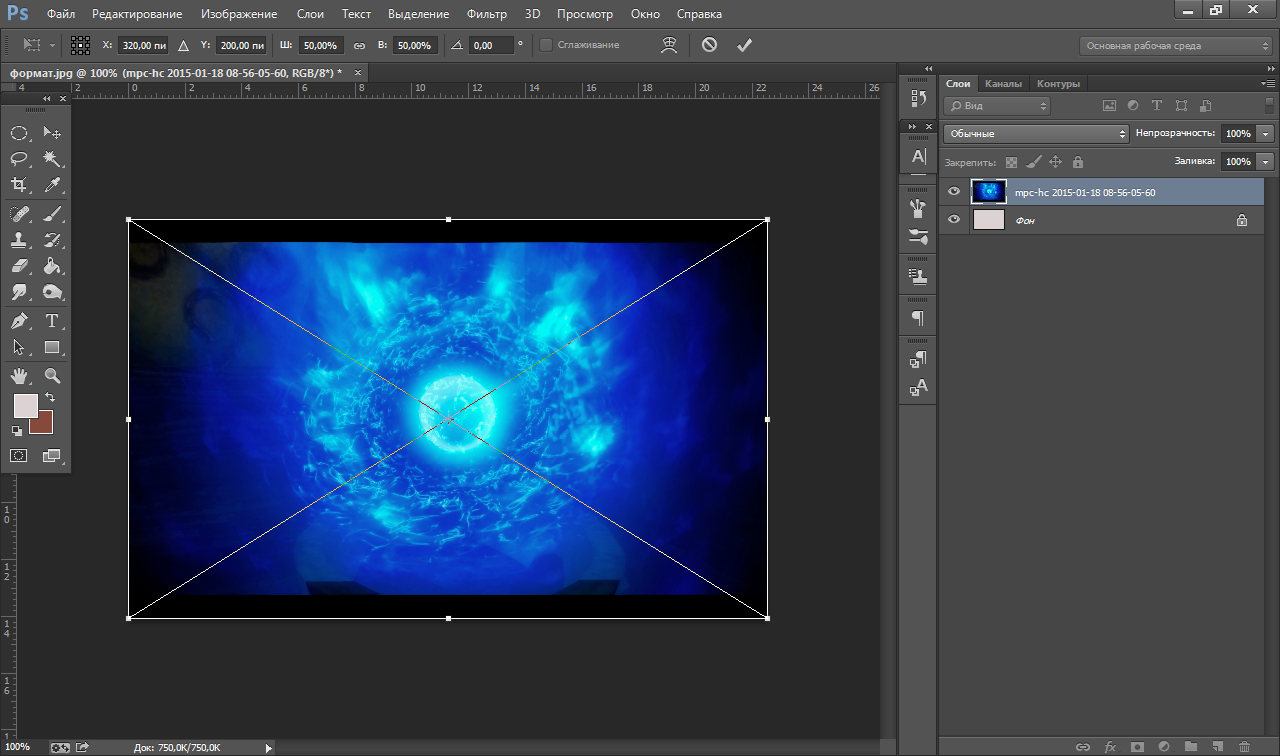
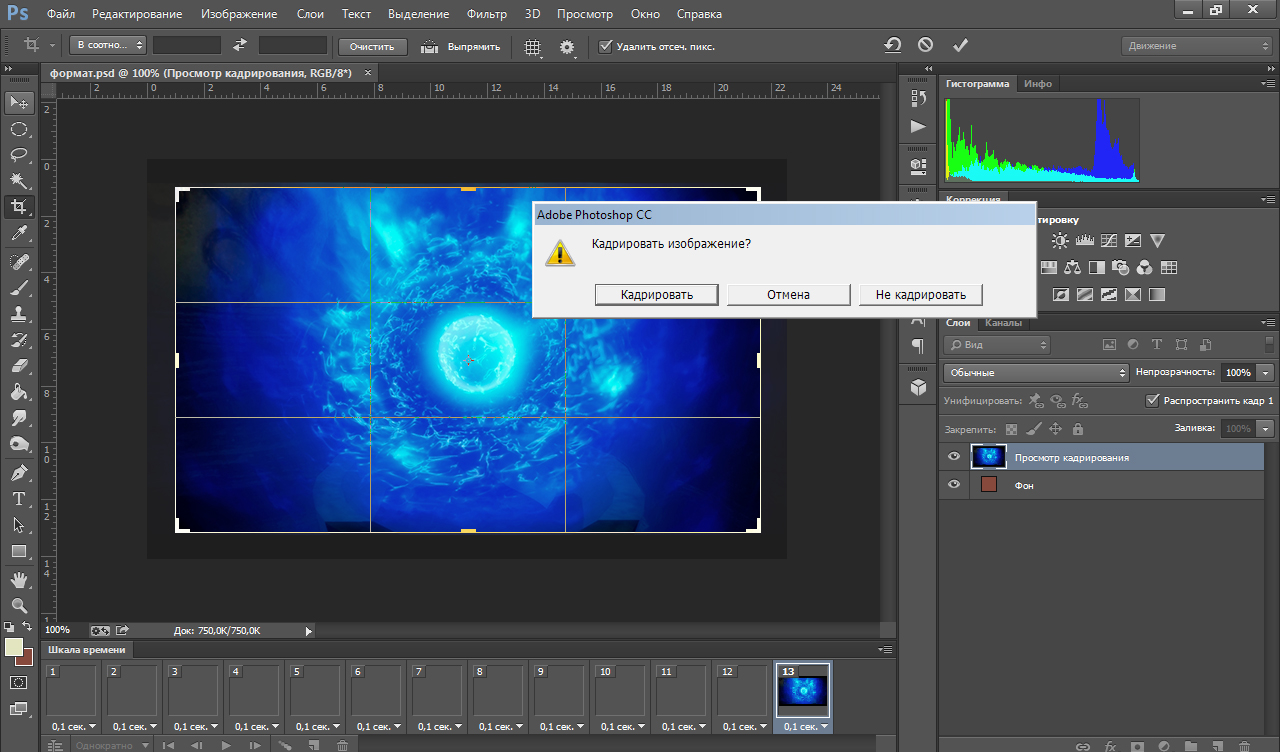
Я сразу кадрирую (обрезаю) картинку так как мне нужно:
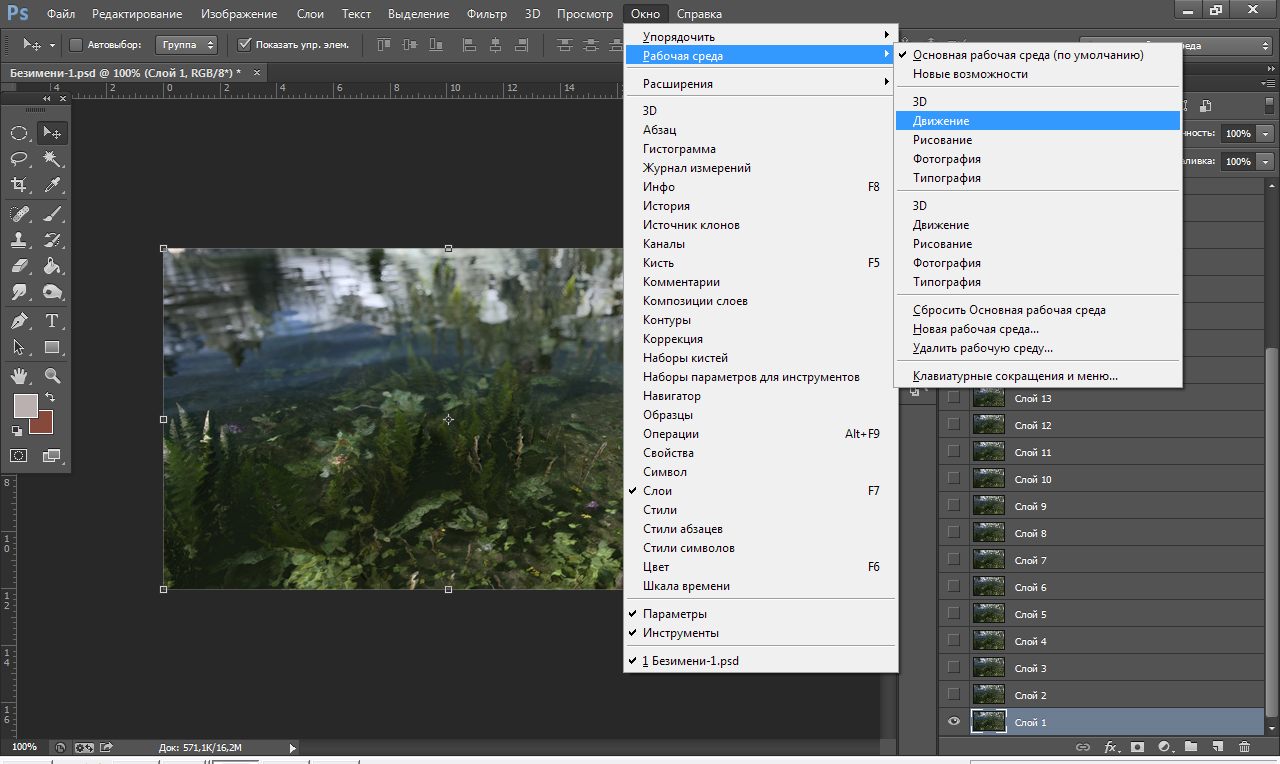
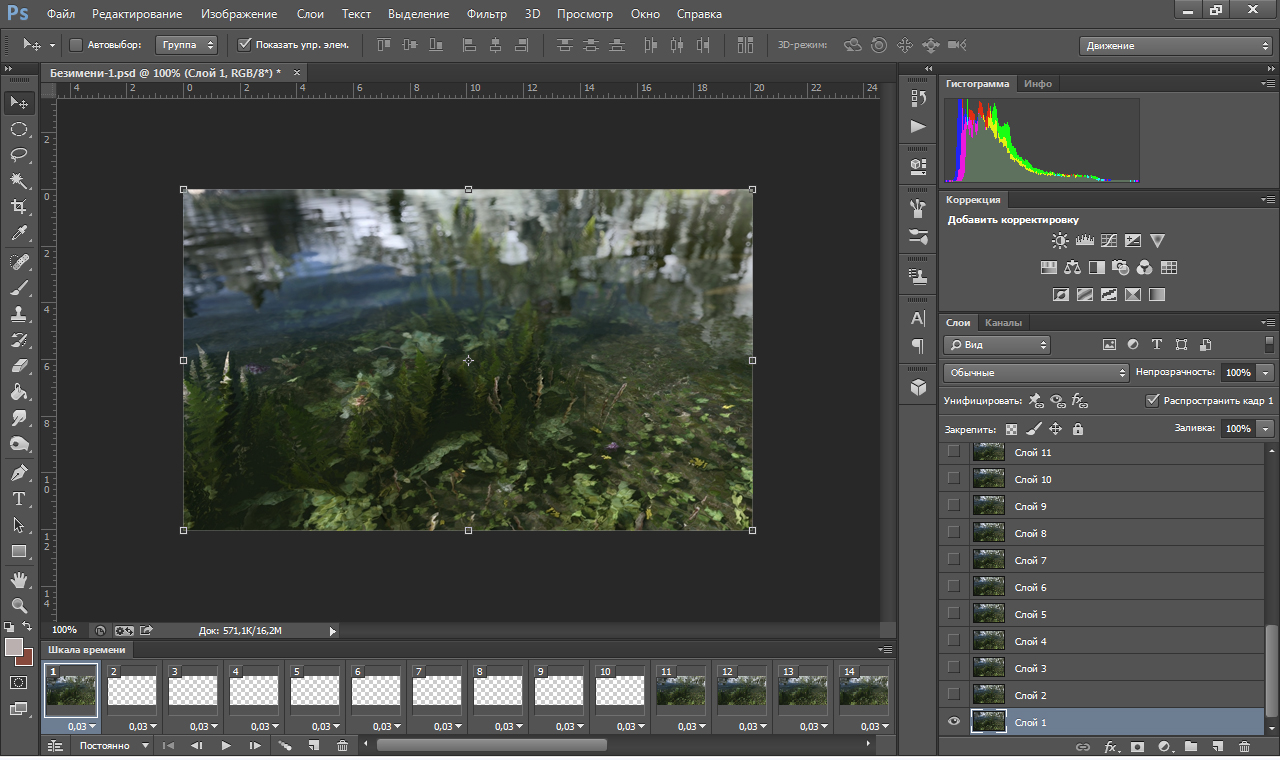
2. Теперь переходим к созданию анимации. Переключаем рабочую среду на "движение".
Путь: окно - рабочая среда - движение (в старых версиях фш: окно - анимация)
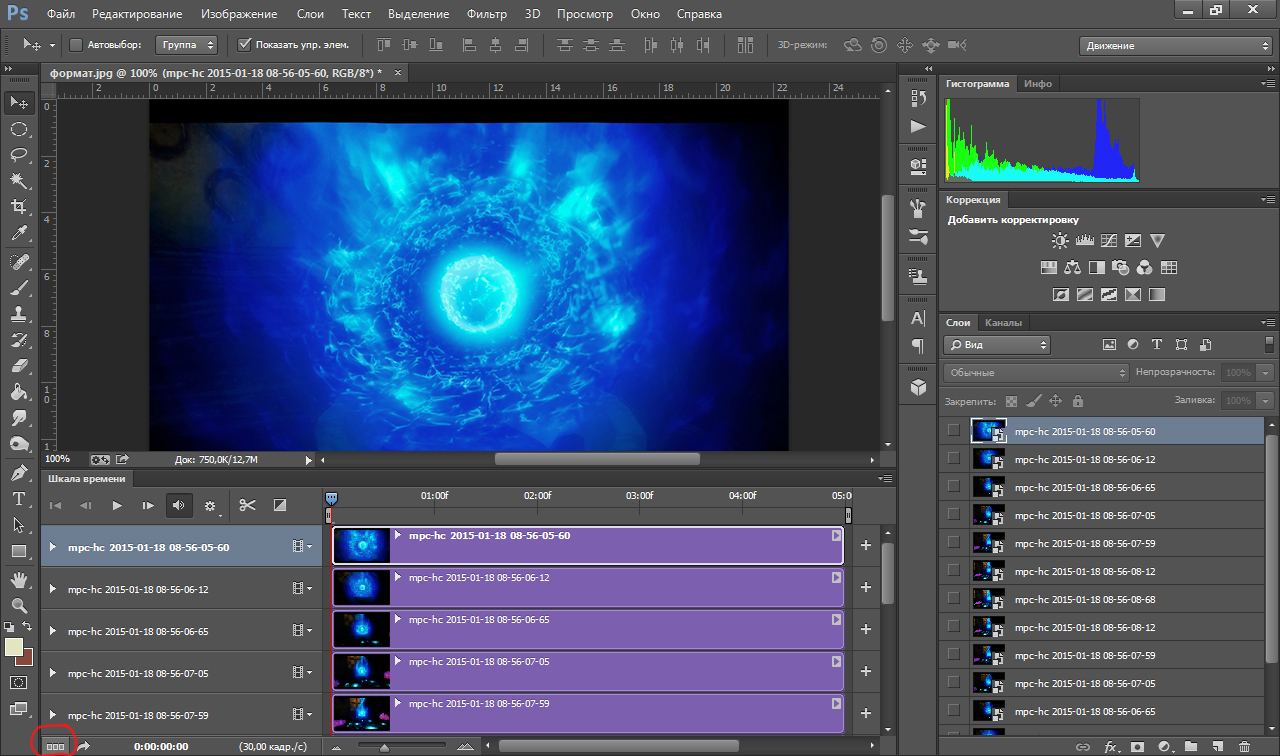
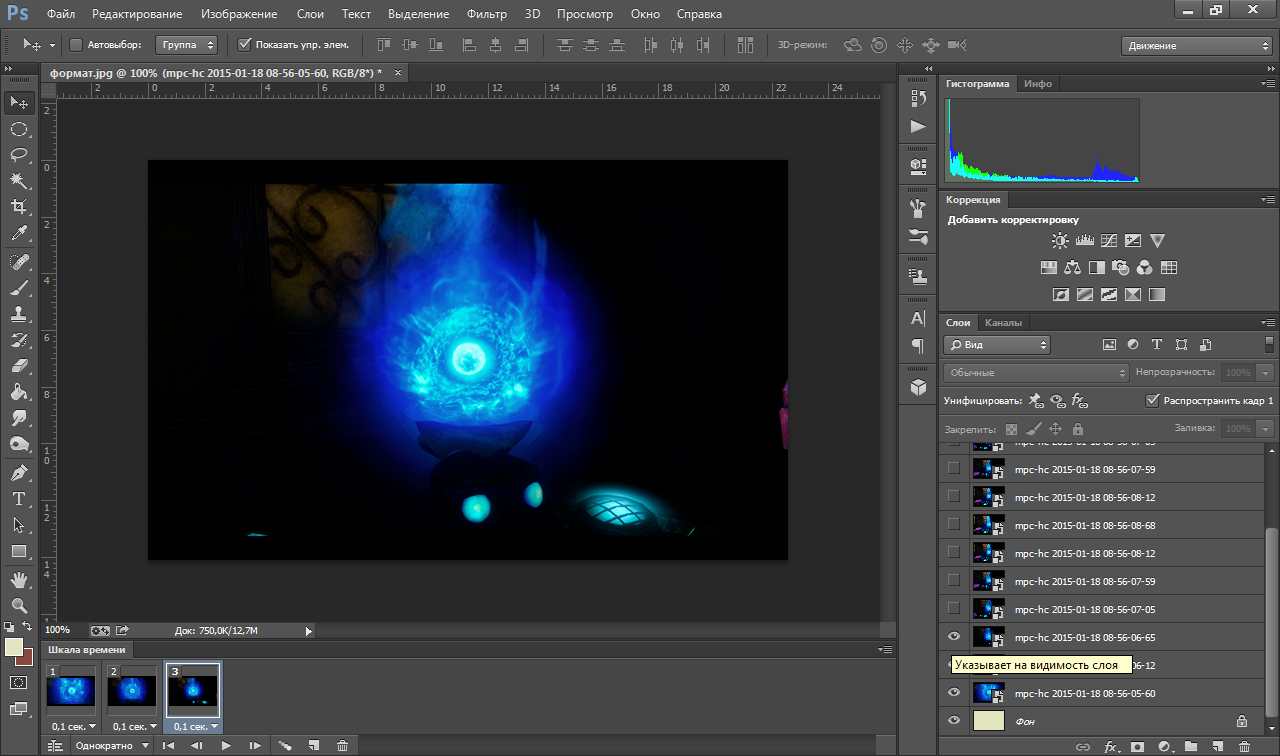
В открывшемся окне мы видим справа наши слои, а внизу будут располагаться кадры. Выбрав внизу какой-нибудь кадр, справа на слоях мы можем посмотреть какой слой будет виден на этом кадре.
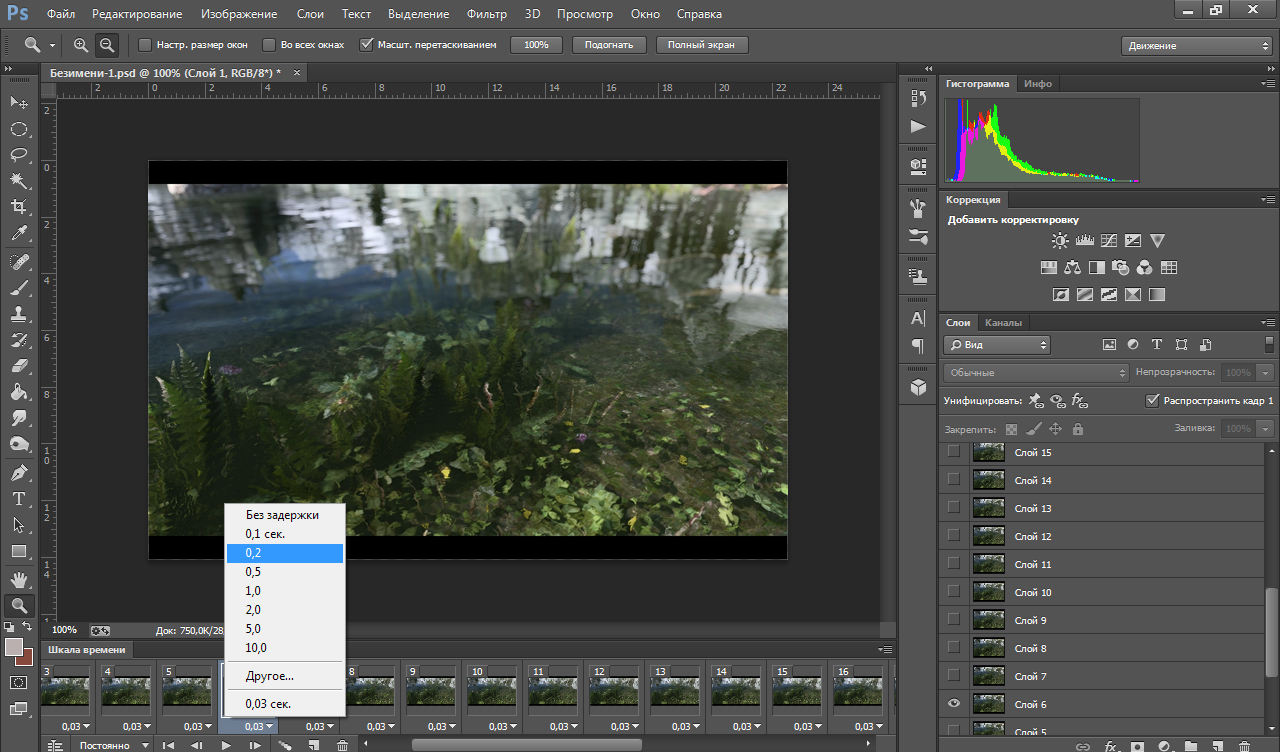
Нажав кнопку "проиграть" мы можем посмотреть как будет выглядеть анимация. В окне времени можно задать желаемое значение проигрывания кадра. При импорте видео программа сама выставляет оптимальное время (0,03 сек):
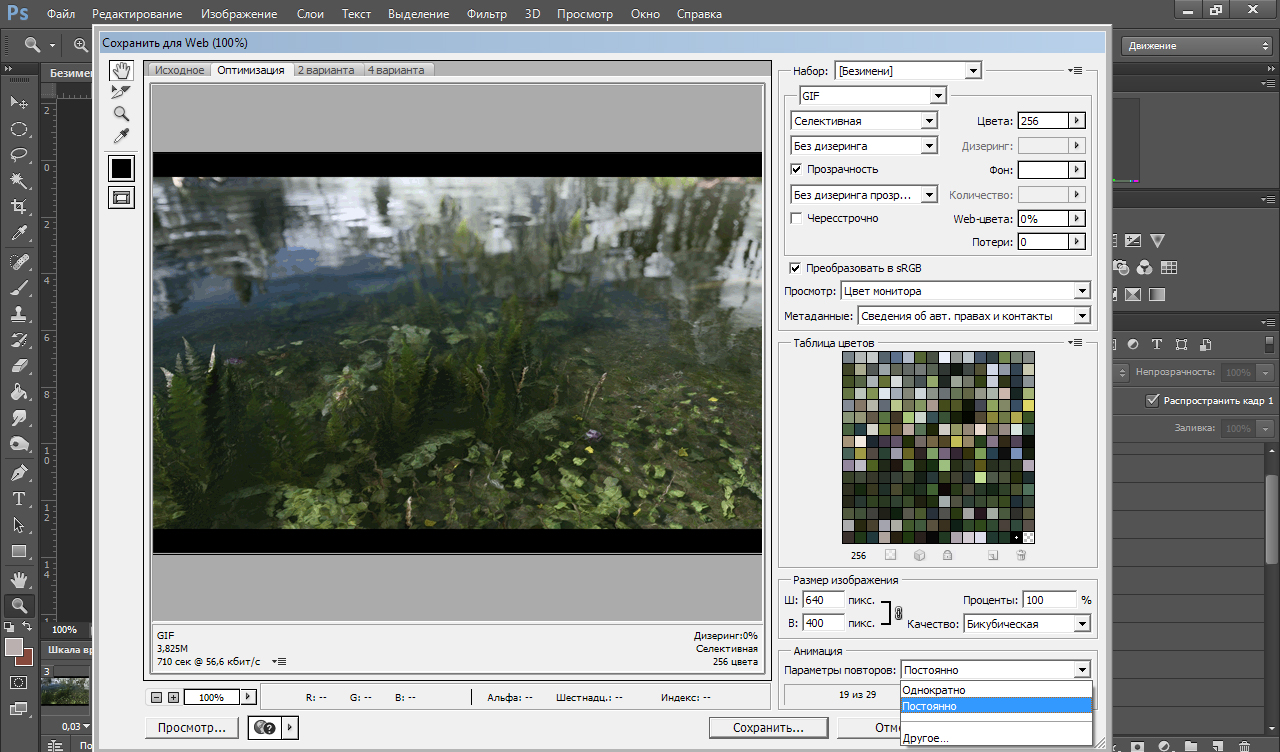
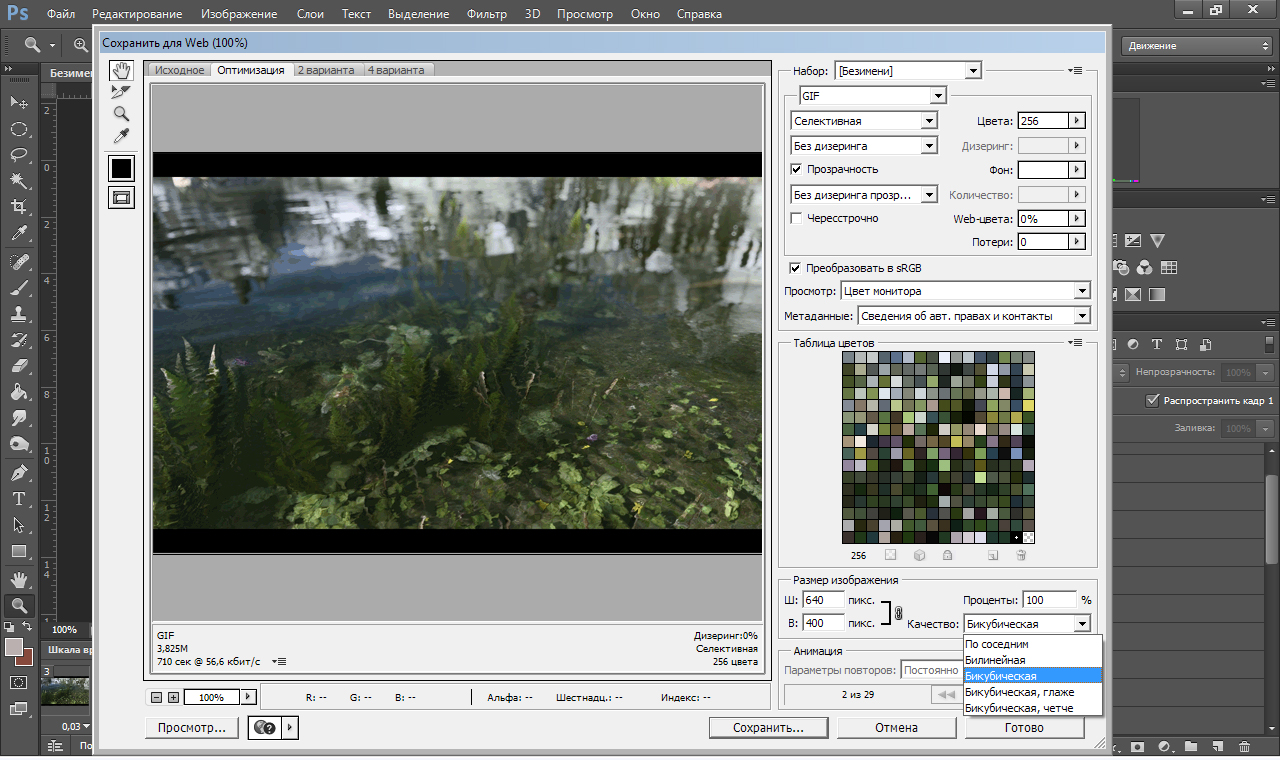
3. Сохранение: Файл - сохранить для web...
В открывшемся окне выбираем параметры повторов и тип качества:

Далее сохраняем изображение.
ИЗ СКРИНШОТОВ:
• Когда я скриню на фрапс (или просто составляю свою гифку из отдельных, заранее выбранных фотографий), то делаю первый слой-подложку нужного размера и на него уже накладываю скриншоты:
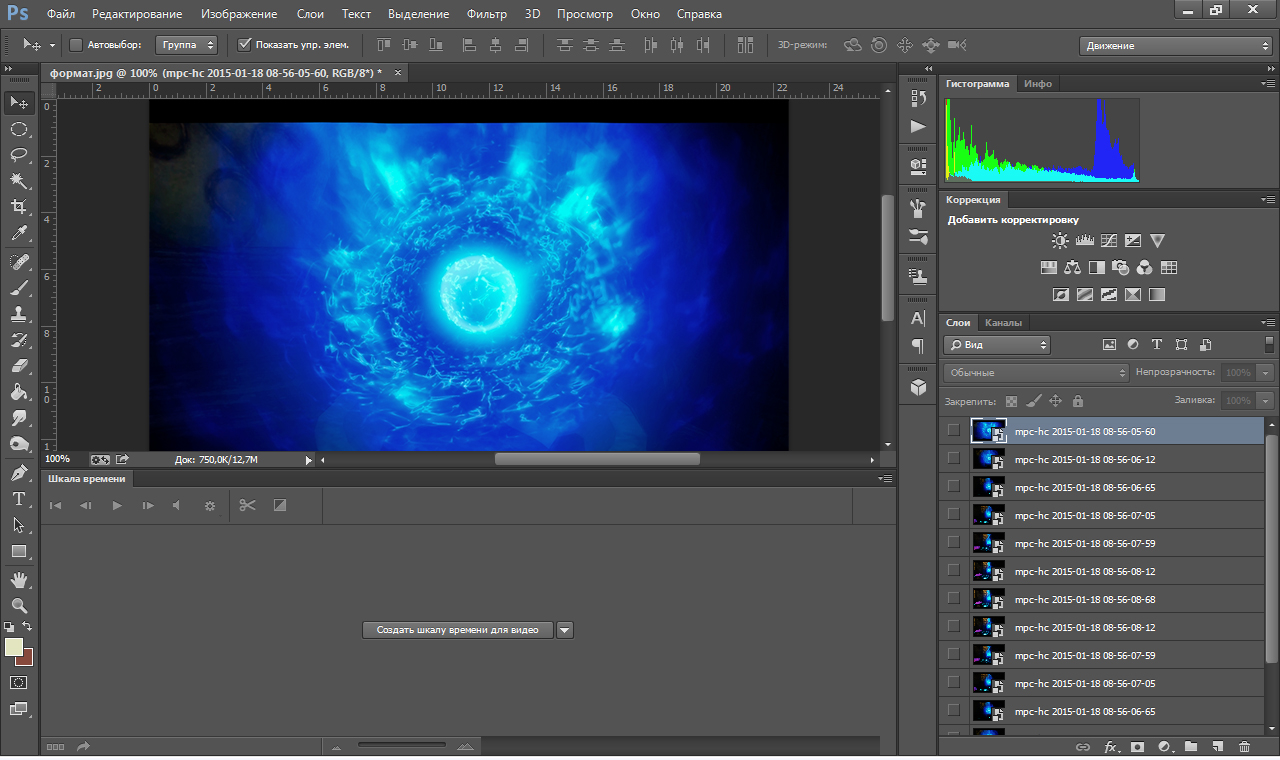
После создания всех слоев и выбрав среду "движение", нажимаем на "создать шкалу времени для видео". А затем на пиктограмму "преобразовать в покадровую анимацию":

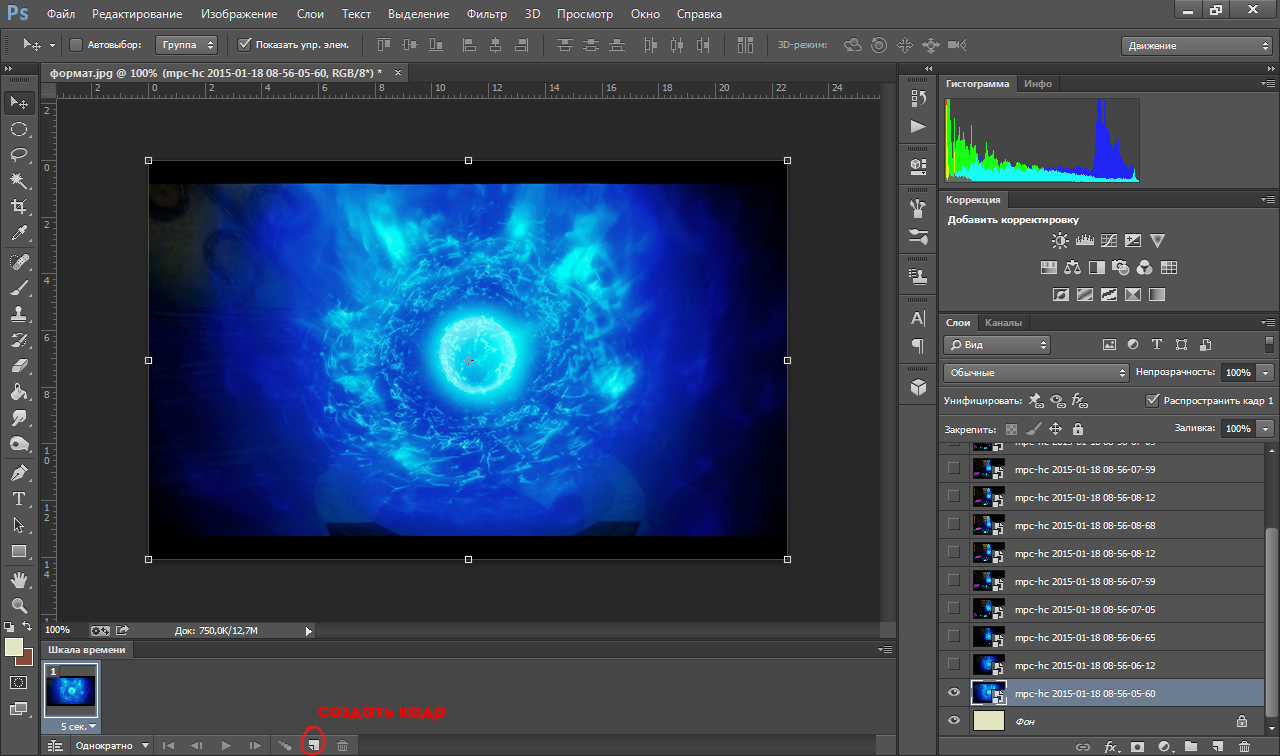
Теперь вручную создаем наши кадры с помощью пиктограммы "создание копии выделенных кадров", а справа на слоях указываем то, что будет видно на выбранном кадре (включаем/выключаем видимые слои).
Сразу выставляем нужное время, для того чтобы при создании новых кадров оно дублировалось.

После создания всех кадров проверяем, как получилось.
Далее я кадрирую свою гифку и сохраняю.
(При сохранении гифка может терять свое качество, т.к. в web формате цветовая палитра не такая богатая, как в RGB или LAB)
Второй способ кажется более замороченным, но здесь свои плюсы: во первых фотошоп вылетать не будет, потому что при первом способе с импортом видео - гифка сжирает видеопамять, во-вторых здесь получается немного кадров. Во второй гифке я использовала 7 кадров и эти же 7 (лучше 6, первый не использовать) кадров я выложила в обратном порядке для постоянного цикла.
Можно посмотреть простое видео по созданию анимации в фш:
http://www.youtube.com/watch?v=r9gcnmwC5tc
Удачи :)
